
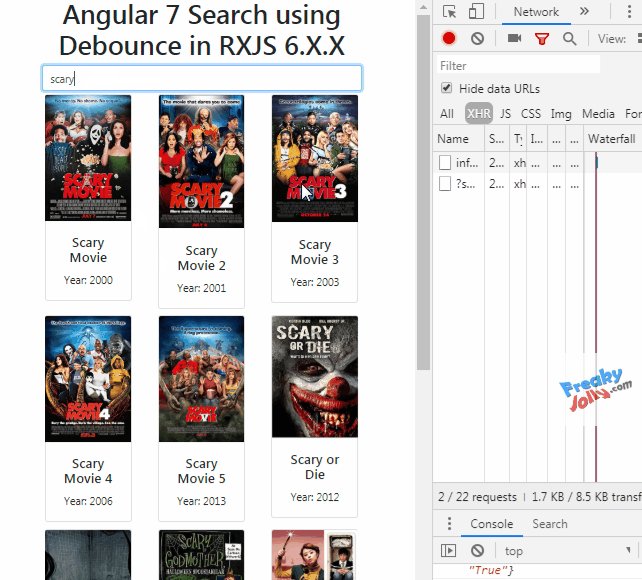
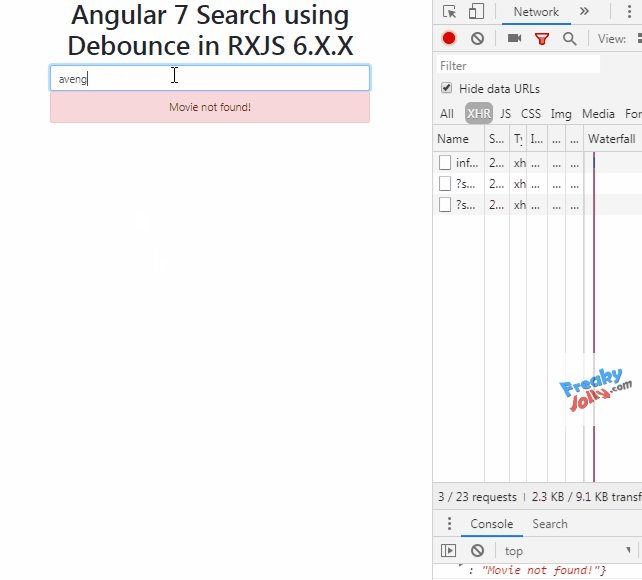
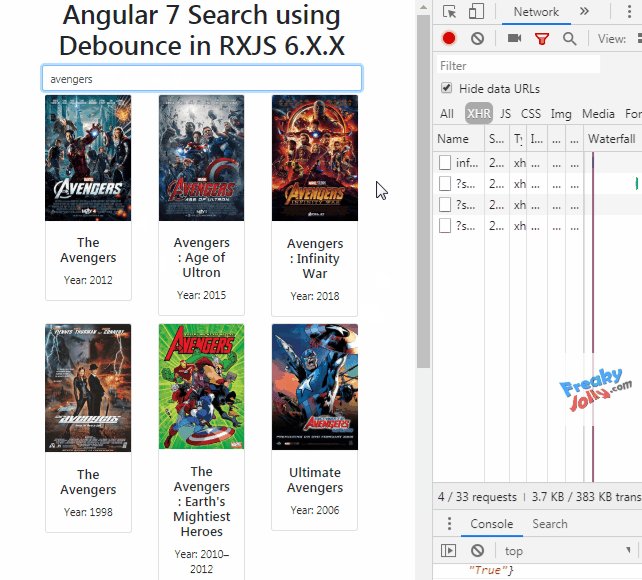
Angular 9|8 Add Debounce Time using RxJS 6 to Optimize Search Input for API results from server « Freaky Jolly
Feature (Typeahead): Keydown.Enter without focused item to trigger selectItem event · Issue #877 · ng-bootstrap/ng-bootstrap · GitHub
Typeahead select with keyboard enter fires both selectItem and keydown.enter · Issue #3070 · ng-bootstrap/ng-bootstrap · GitHub

javascript - Twitter's typeahead.js suggestions are not styled (have no border, transparent background, etc.) - Stack Overflow

javascript - Twitter's typeahead.js suggestions are not styled (have no border, transparent background, etc.) - Stack Overflow

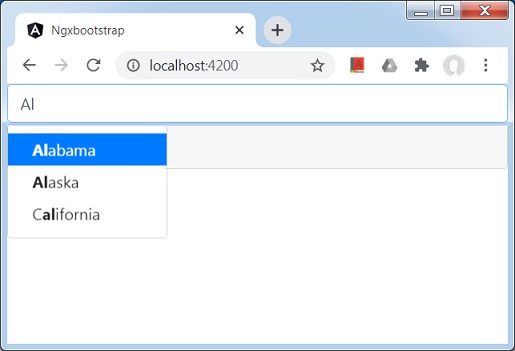
angular - ngx Bootstrap Typeahead show all list again after selected and focus again - Stack Overflow

Autocomplete - add option to always treat first option as active · Issue #8423 · angular/components · GitHub