
Width 480 Height 320 Style Padding-top - Star Wars, HD Png Download , Transparent Png Image - PNGitem

sneakernews.com - Nike is bringing back the original Air Force 1 High 'Silver Swoosh' with vintage touches 👀 FULL GALLERY: https://bit.ly/3KSmvSp | Facebook

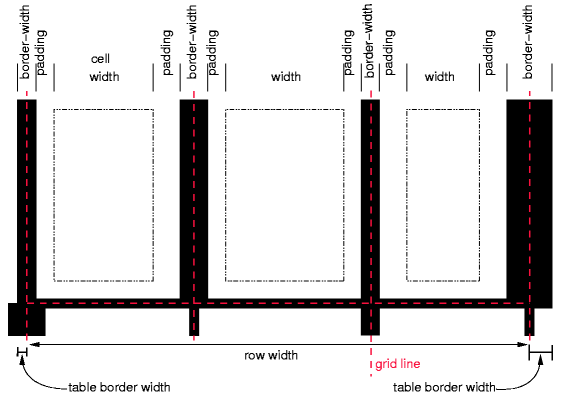
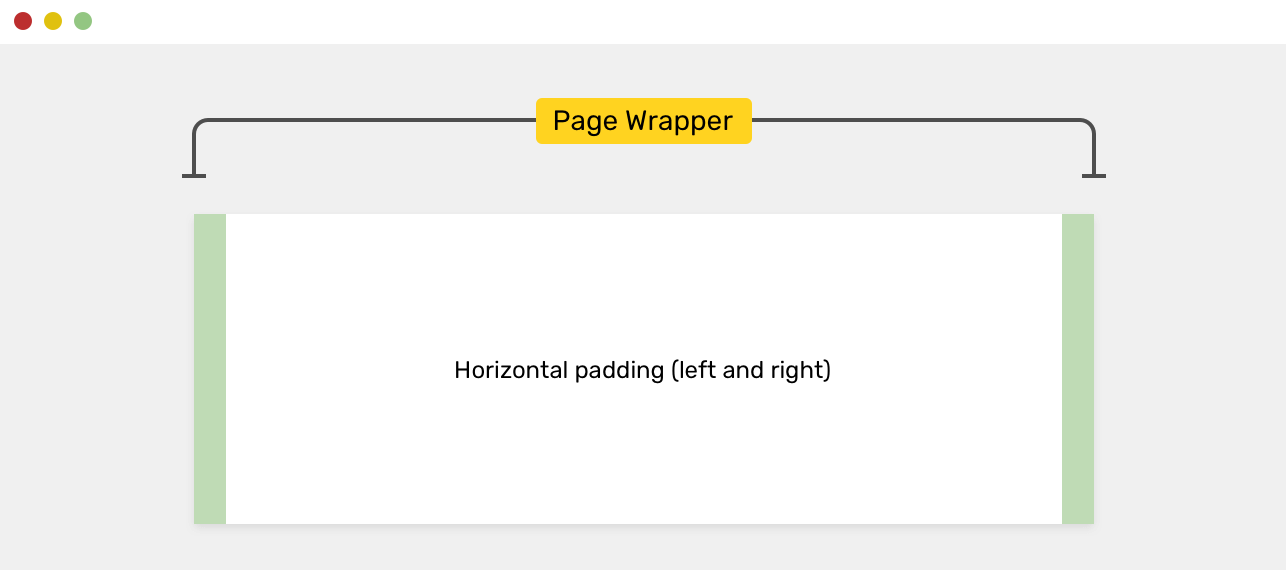
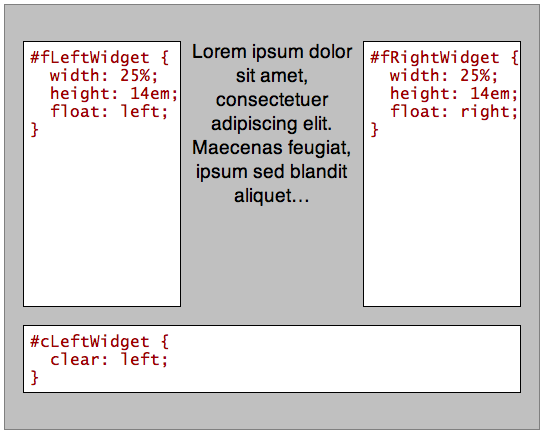
Using Inline-Block To Provide Consistent Padding And Element Width Inside An Overflow Container In CSS