![Table] Add example with dynamic data (add/remove/edit rows) · Issue #5917 · angular/components · GitHub Table] Add example with dynamic data (add/remove/edit rows) · Issue #5917 · angular/components · GitHub](https://user-images.githubusercontent.com/33063944/47659377-36130580-db6b-11e8-971d-2b2848db0381.png)
Table] Add example with dynamic data (add/remove/edit rows) · Issue #5917 · angular/components · GitHub
Table] Add example with dynamic data (add/remove/edit rows) · Issue #5917 · angular/components · GitHub

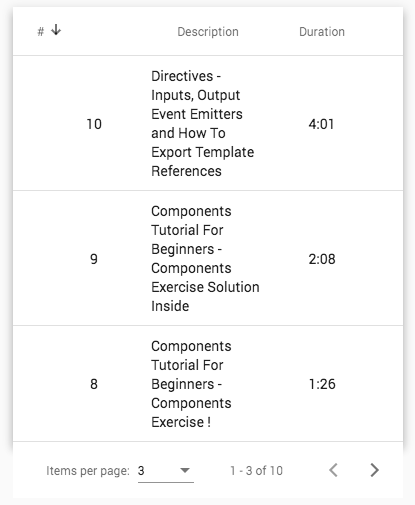
if datasource is empty, how to display table rows like "No record found" · Issue #8661 · angular/components · GitHub

if datasource is empty, how to display table rows like "No record found" · Issue #8661 · angular/components · GitHub

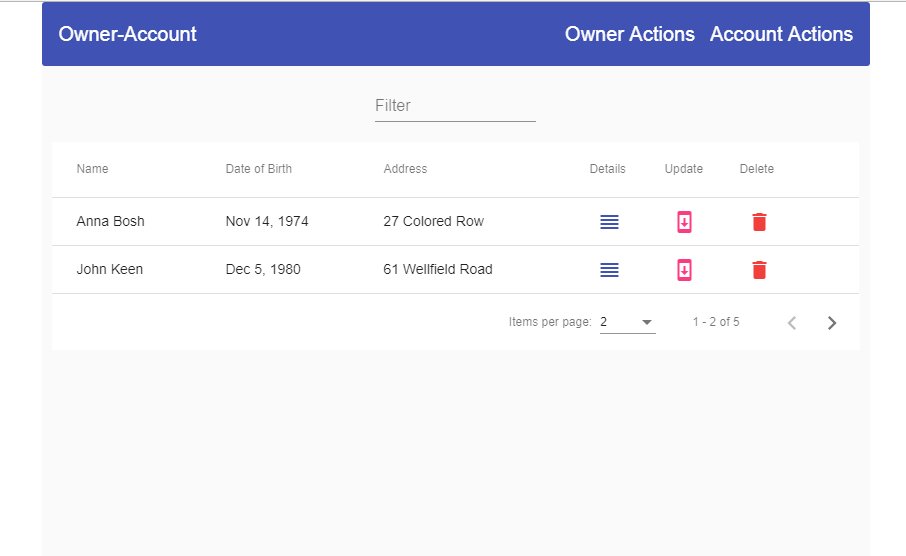
Angular Material Table with expandable rows - Arrange colums of sub-table under each other - Stack Overflow