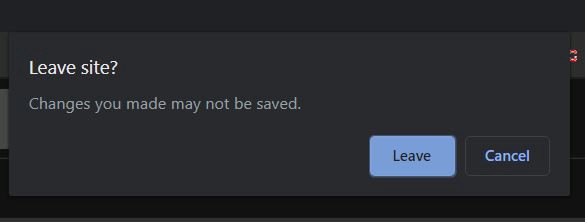
Angular: Handling Unsaved Changes with a Pop-up Dialog | by Lucio Francisco | Wizdm Genesys | Medium

Using "replaceUrl" In Order To Honor The Back-Button While Chaining Absolute Redirects In Angular 7.2.13

Angular: Keeping the User from Losing Data by Leaving the Page Before Submit | by Brachi Packter | Better Programming