Canvas rotate centered around where the cursor is pressed instead of just screen center as another option to rotation - Feature Requests - Krita Artists

Implementing a custom drag event function in JavaScript and THREE.js | by Daniel Ellis Research | UX Collective

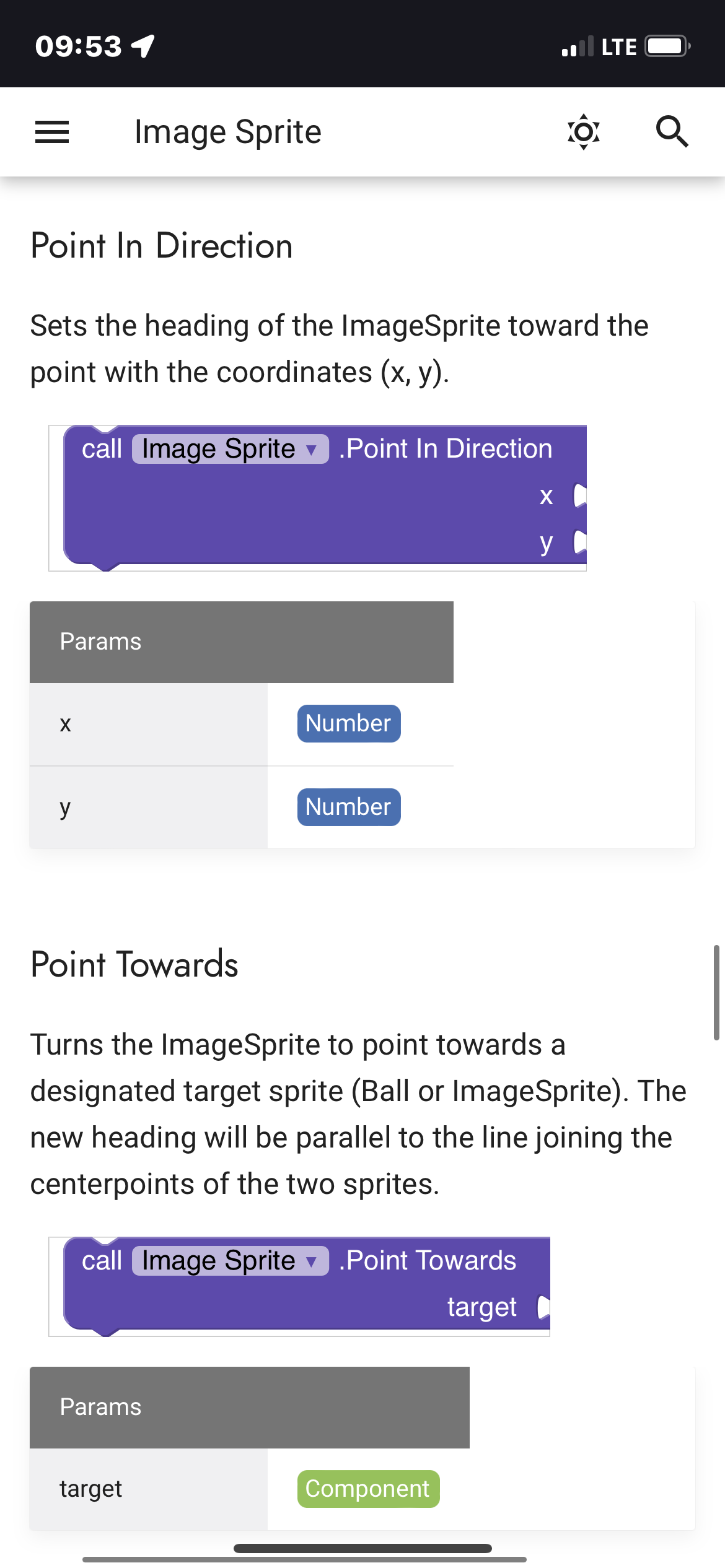
javascript - how to change the origin position to rotate a drawed line in the HTML5 Canvas - Stack Overflow

javascript - Returning un-transformed mouse coordinates after rotating an object on html5 canvas - Stack Overflow