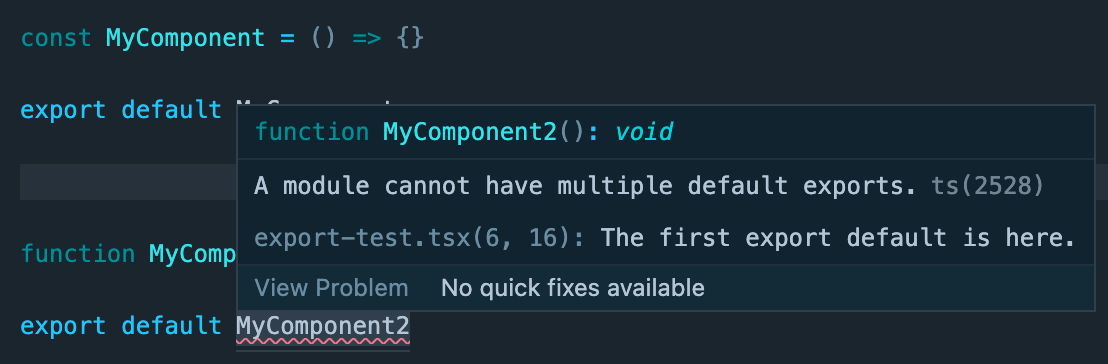
Gatsby.jsで「ModuleBuildError: Module build failed : SyntaxError: Only one default export allowed per module.」というエラーが出たときの対処法 - Qiita

Understanding the Difference Between Named and Default Exports in React | by Jesse Langford | Better Programming

Understanding the Difference Between Named and Default Exports in React | by Jesse Langford | Better Programming
Error: "Only one default export allowed per module." · Issue #110 · ChristopherBiscardi/gatsby-mdx · GitHub

Understand the difference between default and named imports and exports. | by notJavaScript | Medium

javascript - How to Re-Export Multiple Named Export and Multiple Default Export in index.js? - Stack Overflow

Error: "Only one default export allowed per module." · Issue #110 · ChristopherBiscardi/gatsby-mdx · GitHub

Understanding the Difference Between Named and Default Exports in React | by Jesse Langford | Better Programming