
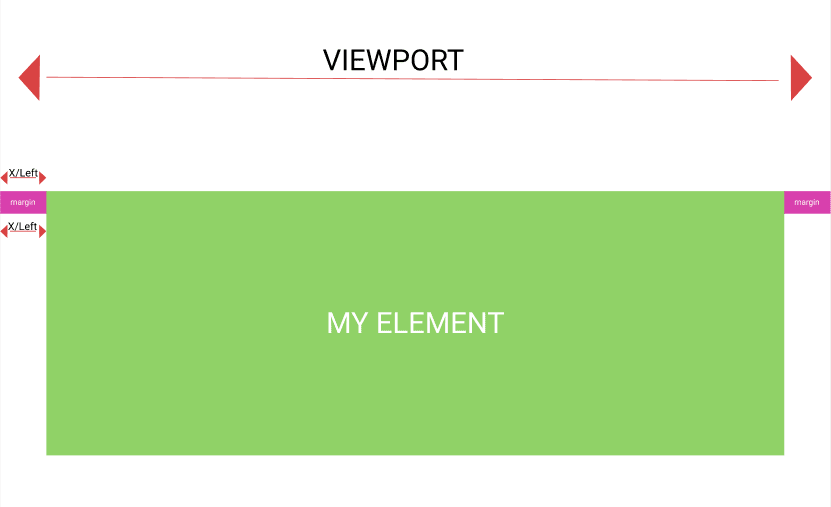
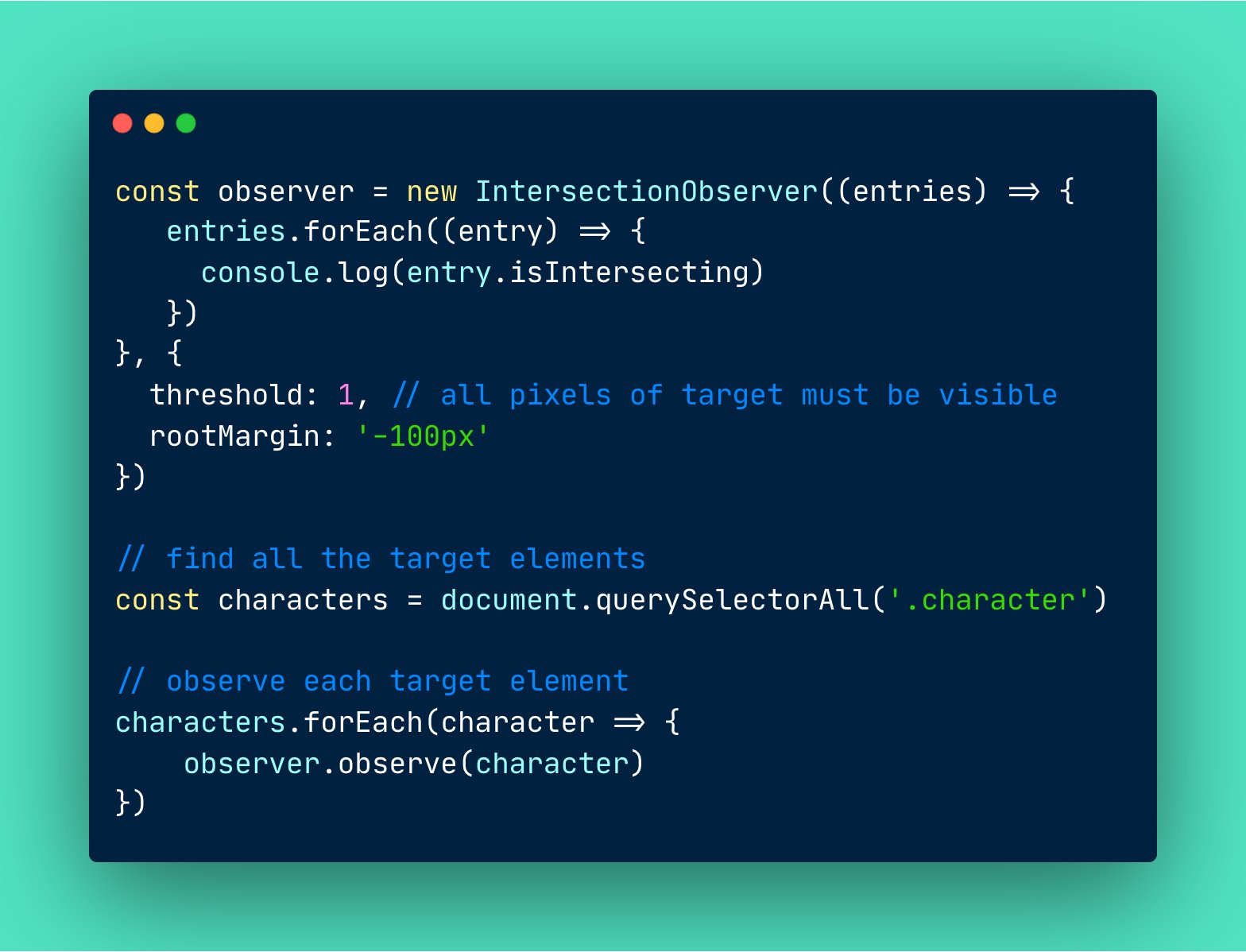
Jay Akkiraju on Twitter: "1⃣2⃣We can also move the boundary of the intersection by passing in a rootMargin property When a margin of 100px is added, the boundary of the intersection is

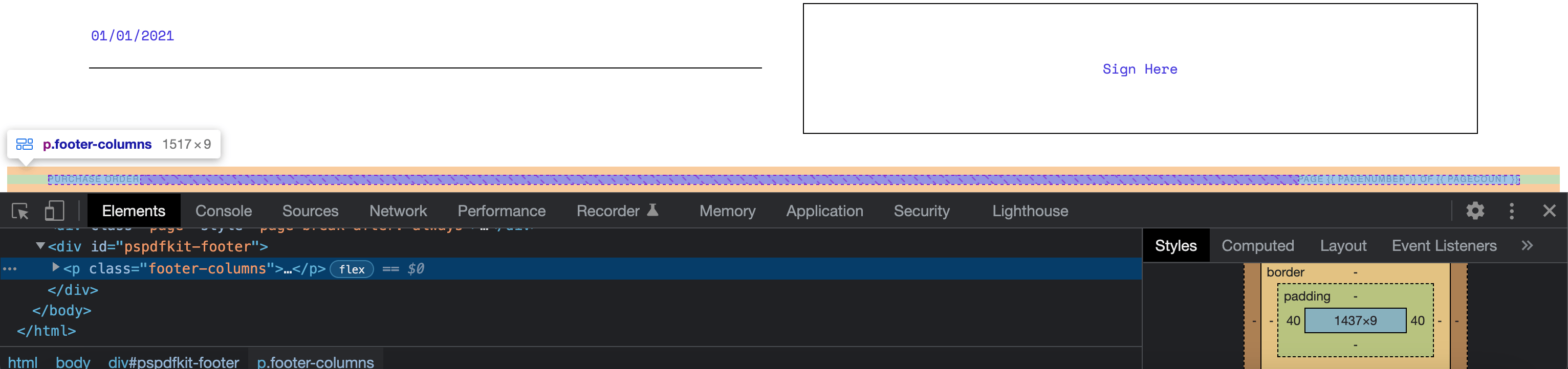
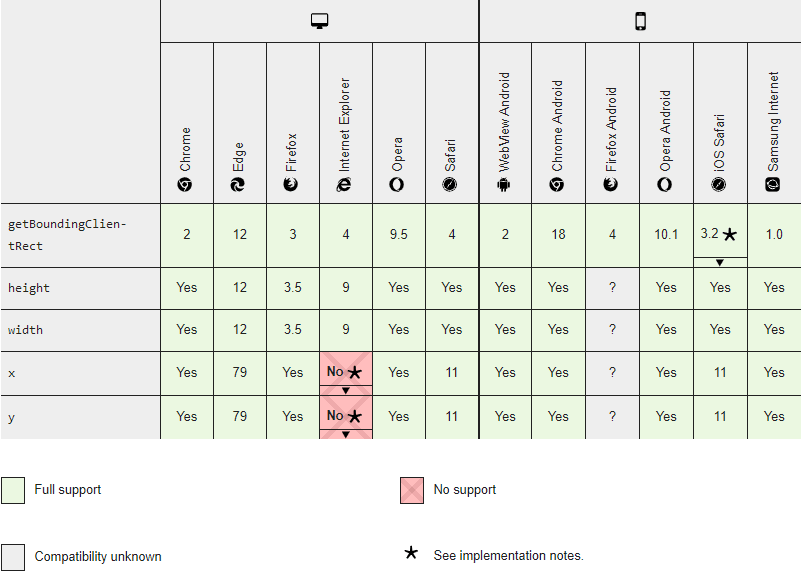
jcarousel stops working on IE with Jquery version 3.2.0 and above · Issue #832 · jsor/jcarousel · GitHub