Hexagons and Beyond: Flexible, Responsive Grid Patterns, Sans Media Queries | CSS-Tricks - CSS-Tricks

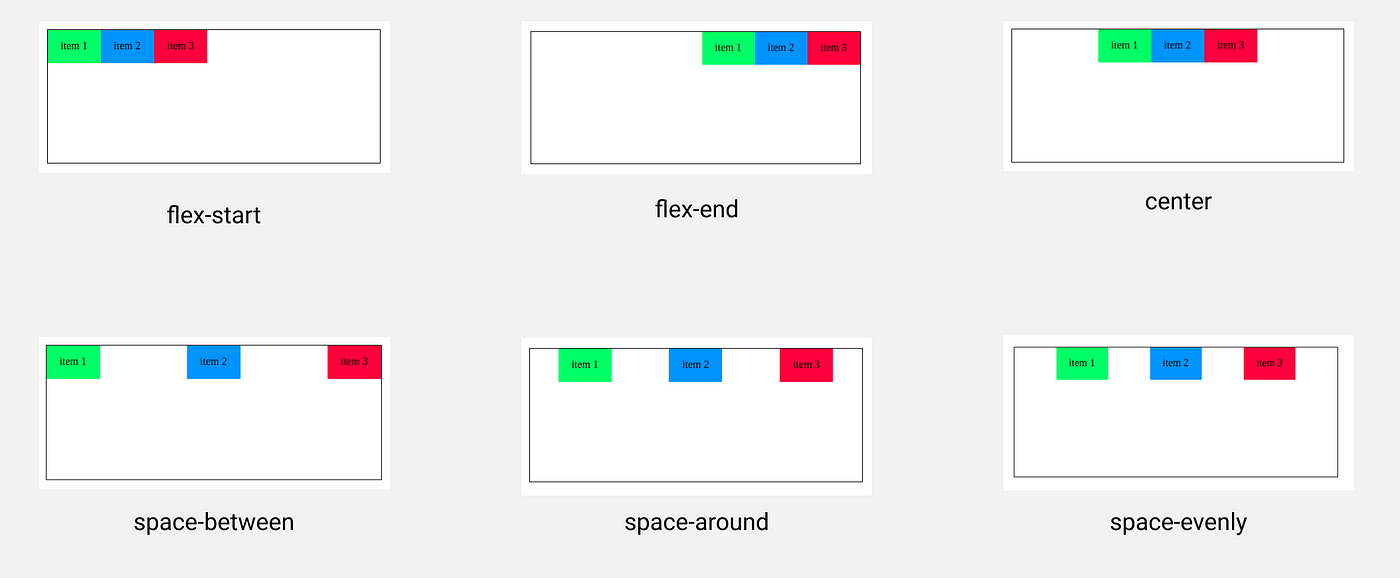
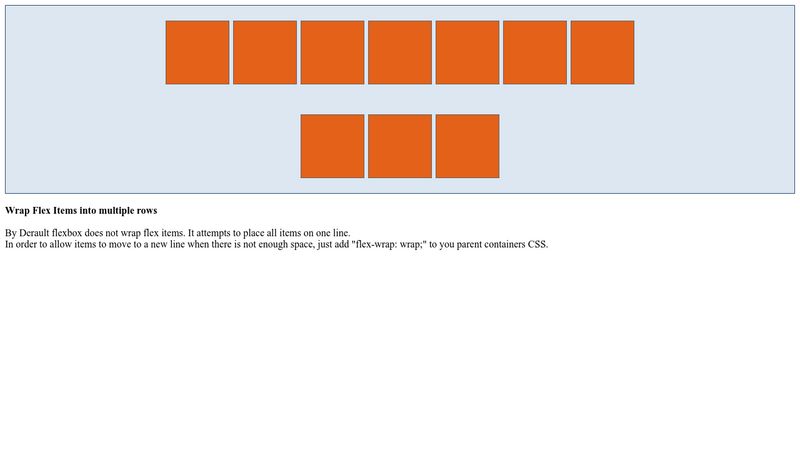
Equal width flex items. Flex boxes allows developers to do some… | by John Zhao | developedbyjohn | Medium

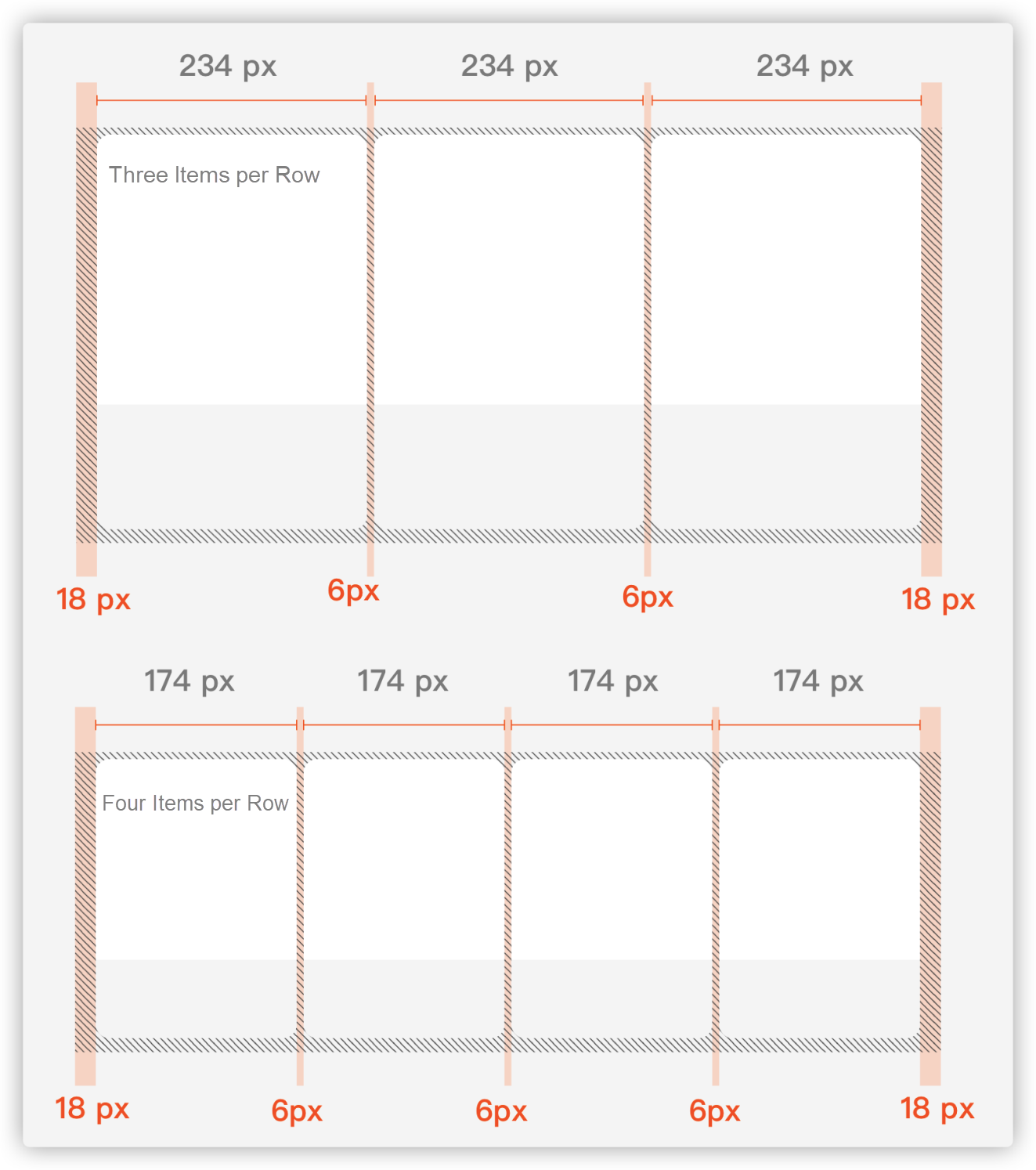
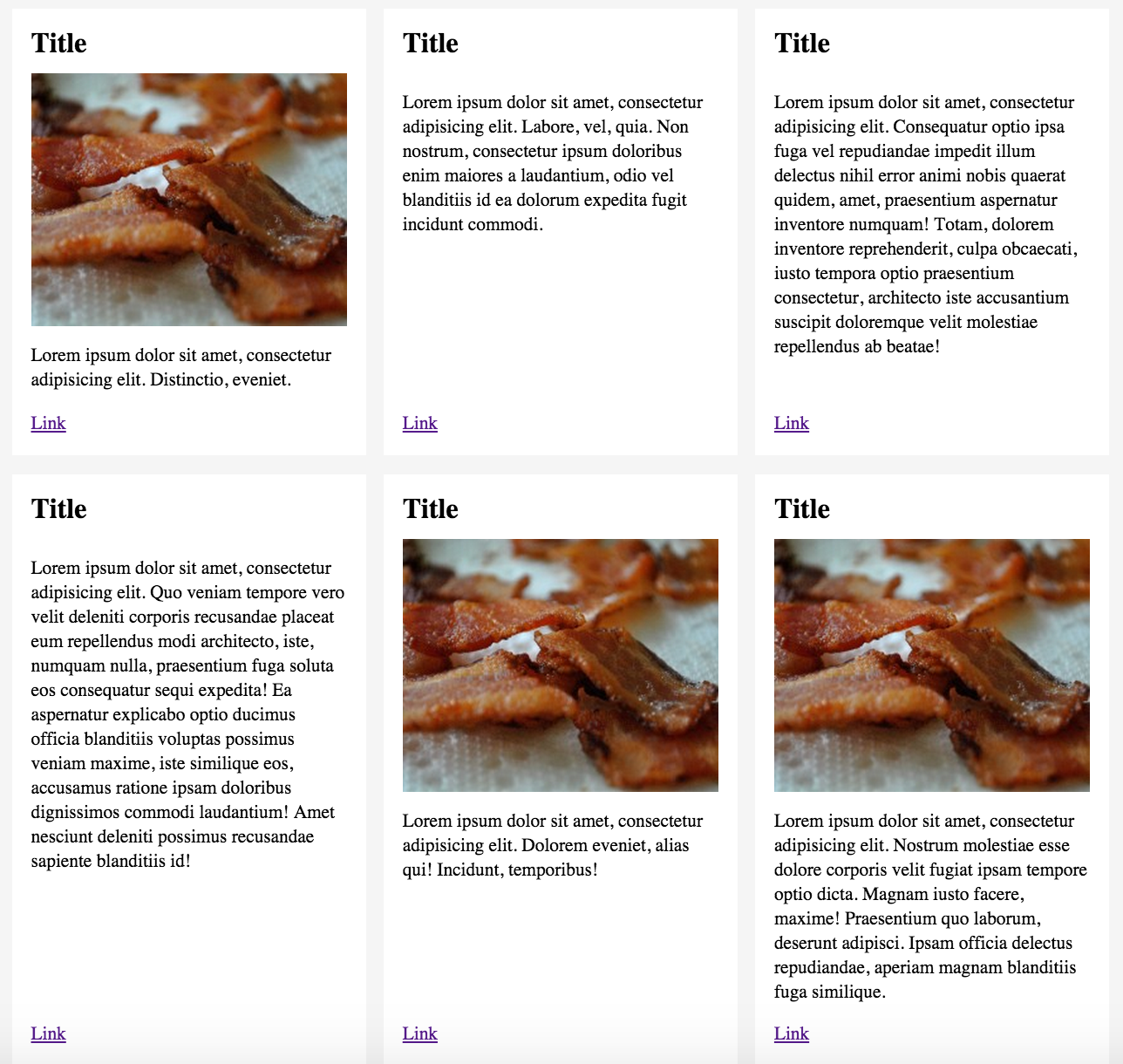
css - Responsive layout with 3 items per row on larger screens and 1 item per row on smaller screens - Stack Overflow