Map on Leaflet freezes if load shapefile data with large size - Geographic Information Systems Stack Exchange

Leaflet - click on map object will trigger click on another map object - Geographic Information Systems Stack Exchange
On Zoom, the plotted markers show a bit of delay to position themselves. · Issue #41 · mapbox/mapbox-gl-leaflet · GitHub

Sidebar icons disappearing when using awesome markers in leaflet map · Issue #339 · rstudio/shinydashboard · GitHub

Leaflet - click on map object will trigger click on another map object - Geographic Information Systems Stack Exchange

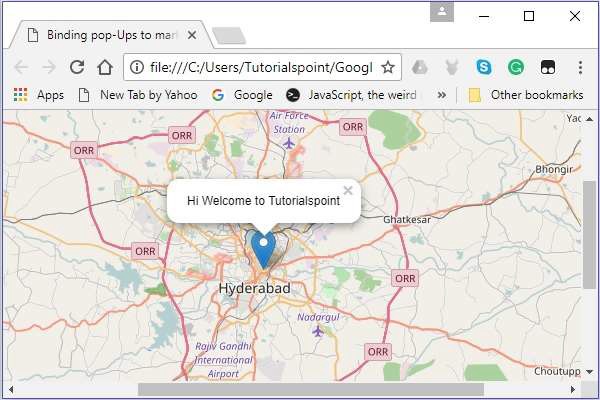
![Marker popup location shows different position [#3012530] | Drupal.org Marker popup location shows different position [#3012530] | Drupal.org](https://www.drupal.org/files/issues/2018-11-10/popup%20with%20demo%20%281%29.jpg)


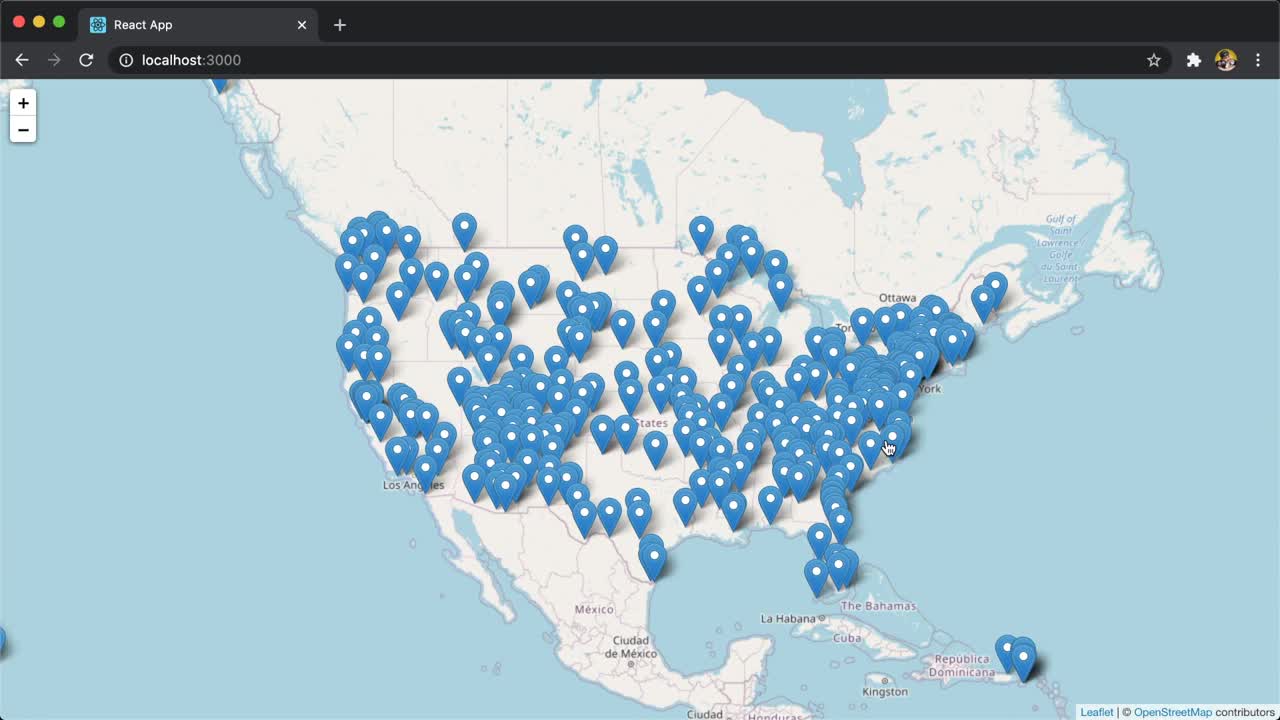
![ipyleaflet [Python] - Interactive Maps in Python based on leafletjs ipyleaflet [Python] - Interactive Maps in Python based on leafletjs](https://storage.googleapis.com/coderzcolumn/static/tutorials/data_science/article_image/ipyleaflet%20-%20Interactive%20Maps%20in%20Python%20based%20on%20leafletjs.jpg)