Always show x-scroll bar on <q-table> even when the amount of rows goes beyond visible page | Quasar Framework Community

Horizontal scroller always visible without vertical scrollbar · Issue #171 · GwtMaterialDesign/gwt-material-table · GitHub

Always show x-scroll bar on <q-table> even when the amount of rows goes beyond visible page | Quasar Framework Community

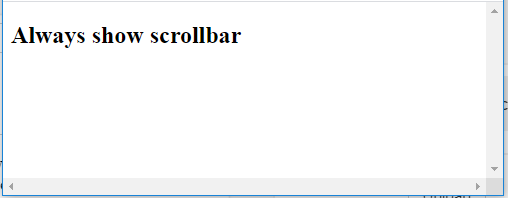
javascript - Making horizontal scrollbar always visible even if bottom is out of view - Stack Overflow

jquery - How to make horizontal scrollbar and a div below an HTML table sticked to the bottom of the table? - Stack Overflow
![Creating horizontal scrolling containers the right way [CSS Grid] | by Dannie Vinther | UX Collective Creating horizontal scrolling containers the right way [CSS Grid] | by Dannie Vinther | UX Collective](https://miro.medium.com/freeze/max/800/1*owfJDGpP-n707h-FZuDDKg.gif)
Creating horizontal scrolling containers the right way [CSS Grid] | by Dannie Vinther | UX Collective

javascript - Making horizontal scrollbar always visible even if bottom is out of view - Stack Overflow






![Tables overflow on mobile [#3068696] | Drupal.org Tables overflow on mobile [#3068696] | Drupal.org](https://www.drupal.org/files/issues/2020-02-17/table-responsive.gif)
![Tables overflow on mobile [#3068696] | Drupal.org Tables overflow on mobile [#3068696] | Drupal.org](https://www.drupal.org/files/issues/2020-05-04/shadows.png)



![Tables overflow on mobile [#3068696] | Drupal.org Tables overflow on mobile [#3068696] | Drupal.org](https://www.drupal.org/files/issues/2020-04-24/Screen%20Shot%202020-04-24%20at%2015.13.33.png)