Image of BoxDecoration isn't clipped to circle when shape is BoxShape.circle · Issue #63351 · flutter/flutter · GitHub

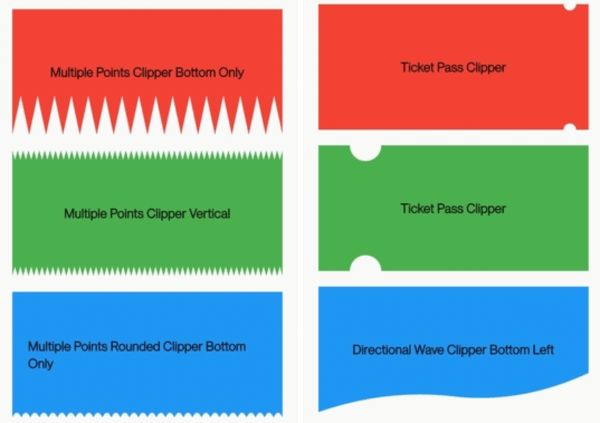
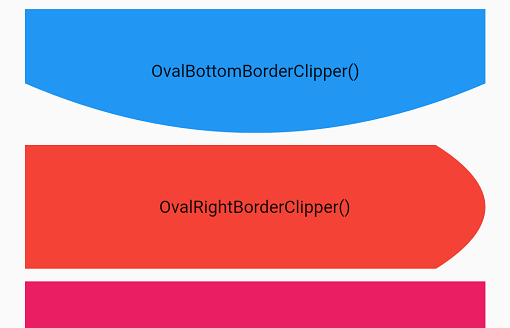
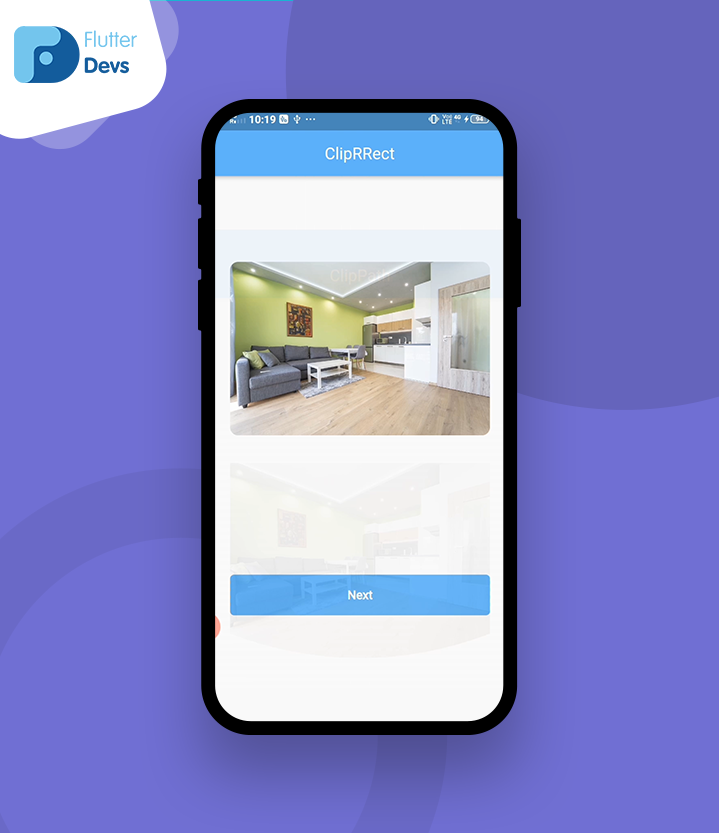
ClipRRect & ClipPath In Flutter. In this blog, I will talk about… | by Naveen Srivastava | FlutterDevs

Image of BoxDecoration isn't clipped to circle when shape is BoxShape.circle · Issue #63351 · flutter/flutter · GitHub

ClipRRect & ClipPath In Flutter. In this blog, I will talk about… | by Naveen Srivastava | FlutterDevs

ClipRRect & ClipPath In Flutter. In this blog, I will talk about… | by Naveen Srivastava | FlutterDevs

ClipRRect & ClipPath In Flutter. In this blog, I will talk about… | by Naveen Srivastava | FlutterDevs