Mouse up outside map will cause "canvas-drag" event to stick · Issue #697 · openseadragon/openseadragon · GitHub

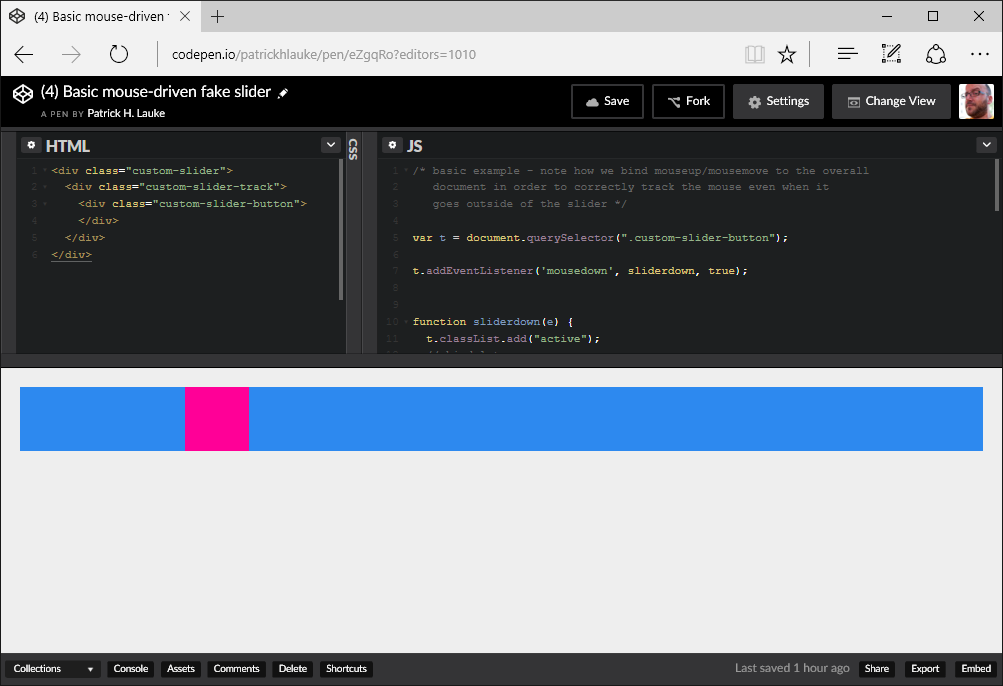
Getting touchy - everything you (n)ever wanted to know about touch and pointer events / Patrick H. Lauke

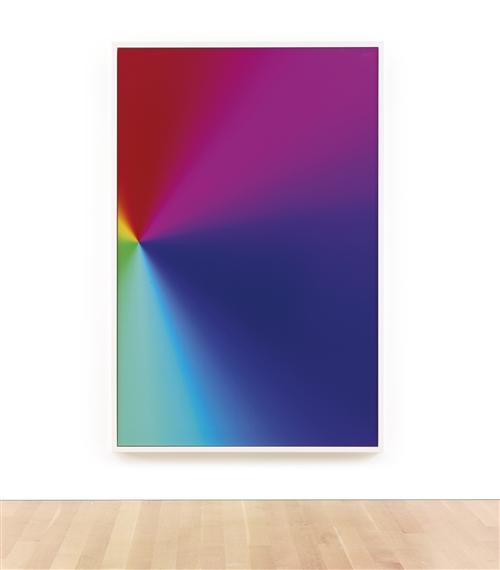
Cory Arcangel | PHOTOSHOP CS: 110 BY 72 INCHES, 300 DPI, RGB, SQUARE PIXELS, DEFAULT GRADIENT YELLOW, BLUE, RED, GREEN, MOUSE DOWN Y=22700, X=10850, MOUSE UP Y=30900, X=1900 (2008) | MutualArt

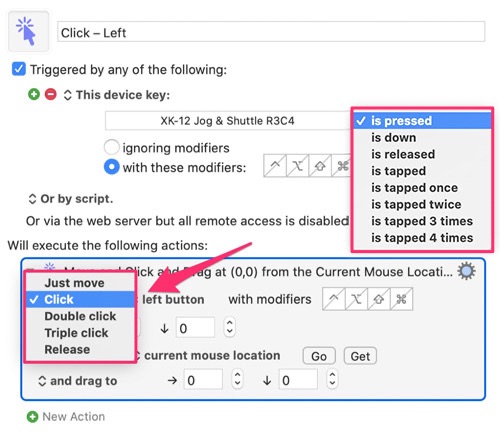
dropdown - When to start opening the select list? On mousedown? Or on click? And Why? - User Experience Stack Exchange