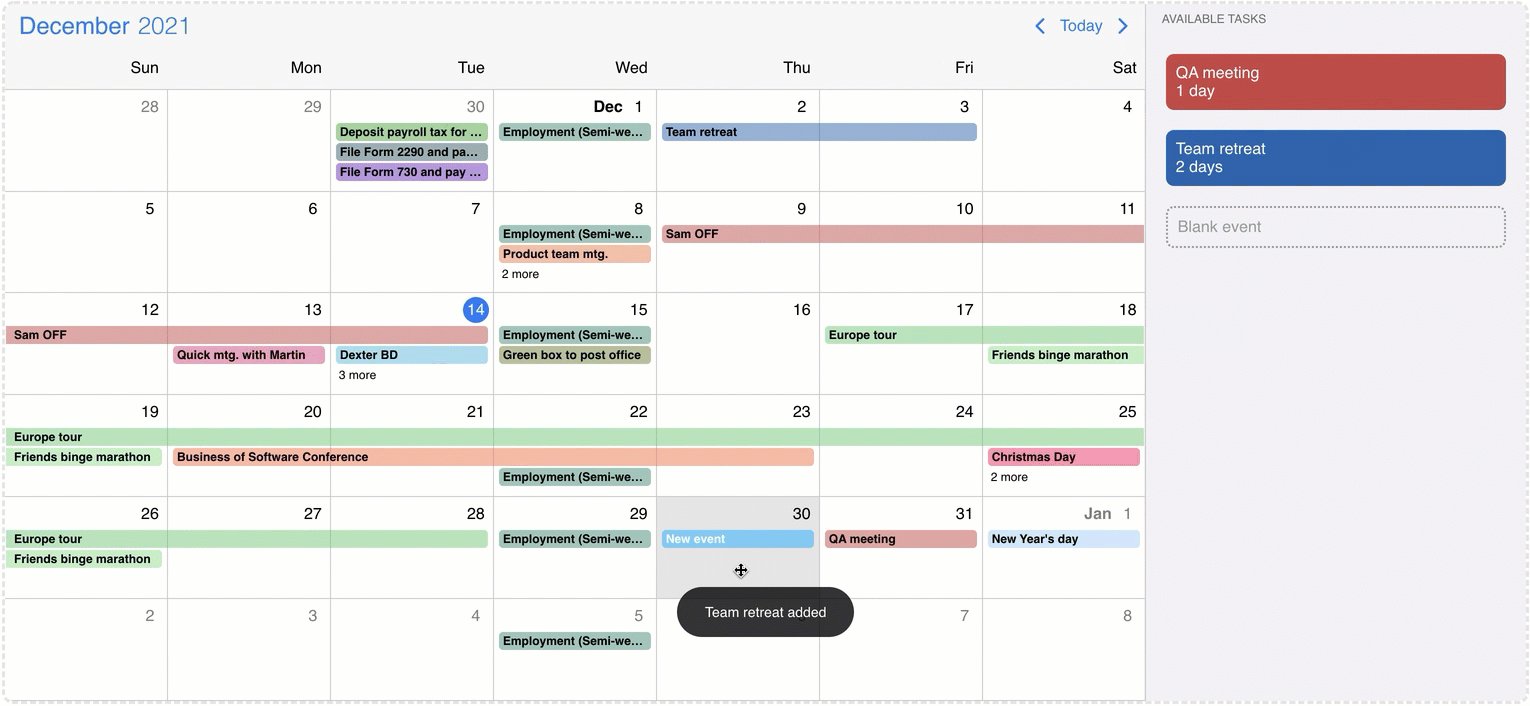
typescript - is it possible to automatically drag and drop on click event from one group list to another angular cdk - Stack Overflow
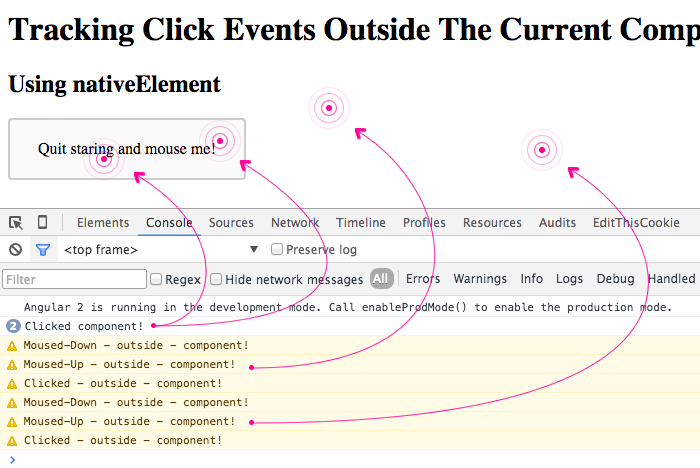
GitHub - loopcode0410/ng2-drag-drop: Angular 2 Drag & Drop based on HTML5 with no external dependencies.

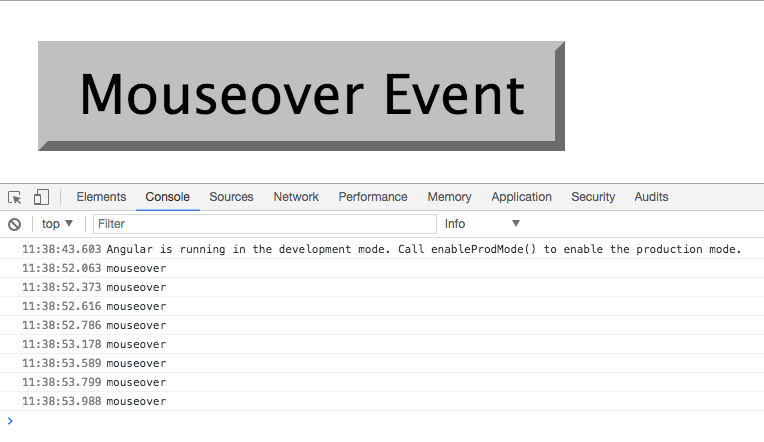
javascript - How to get mat-tree-node element from drop event in the mat-tree in Angular2+? - Stack Overflow

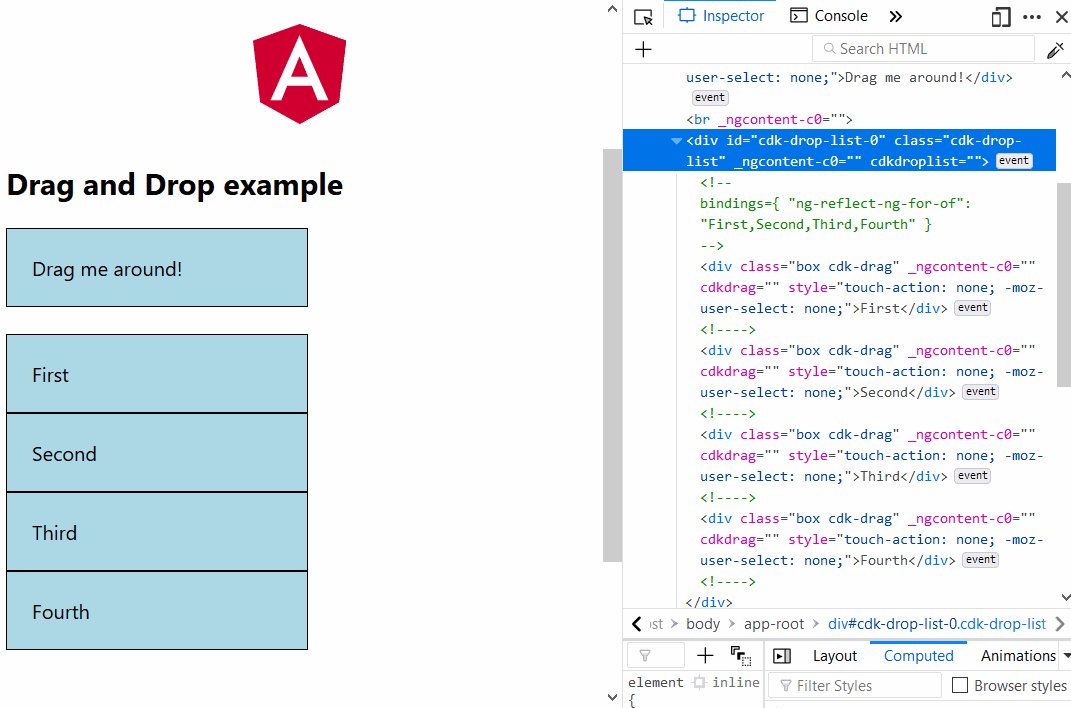
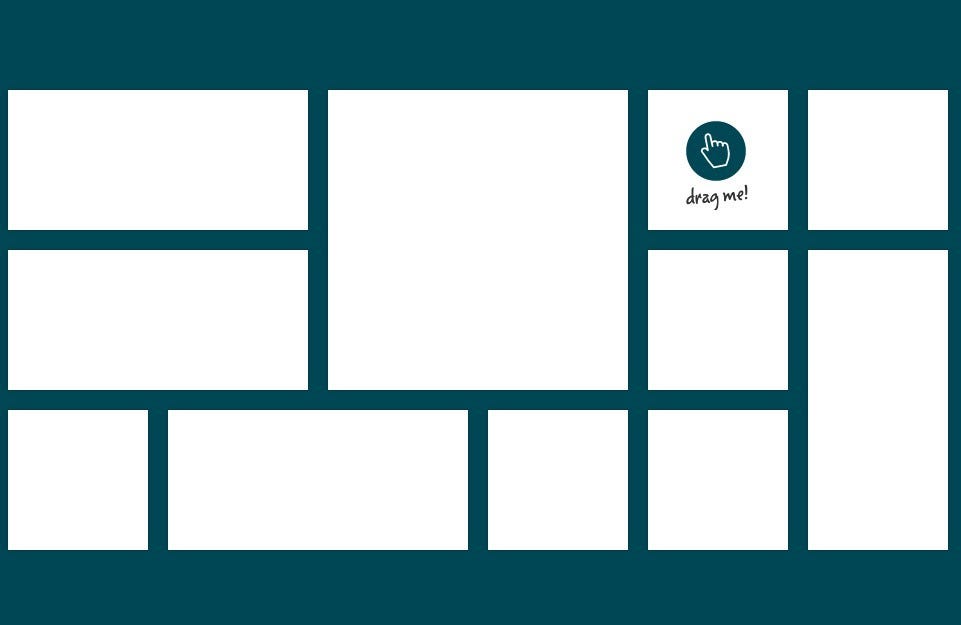
Drag and Drop dashboard builder with Angular and Gridster | by Chris Kitson | JavaScript in Plain English