
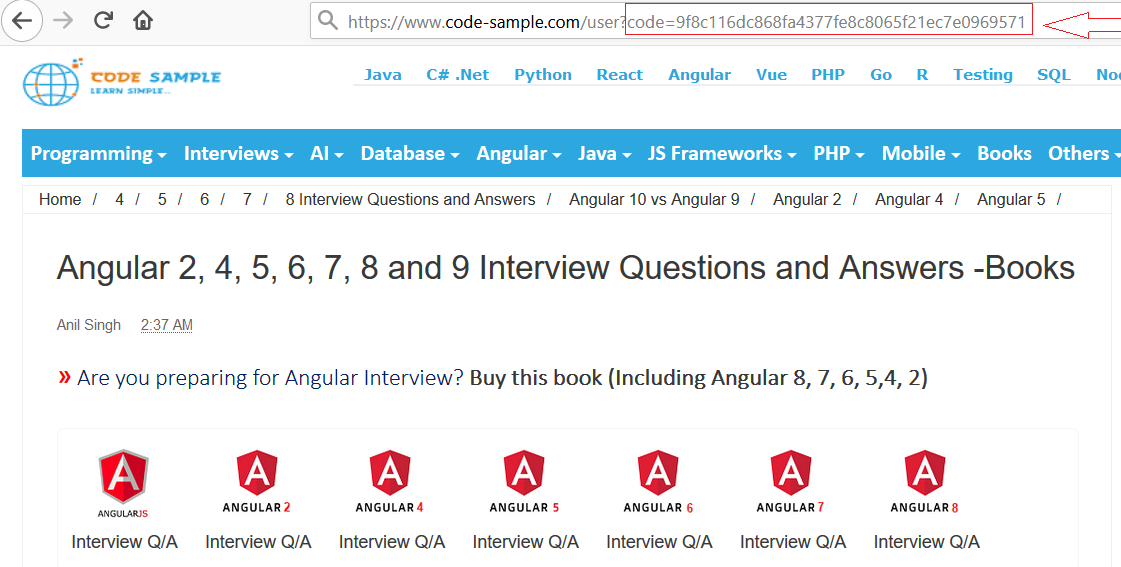
Retrieve Parameters and Query String values from URL in Angular 6, 7, 8, and 9 - Interview Questions Angular, JavaScript, Java, PHP, SQL, C#, Vue, NodeJs, ReactJs
Router: Query parameters should not persist to links after page refresh · Issue #10142 · angular/angular · GitHub